
WordPress の Theme は、Luxeritas を使わせて貰っています。Google Adsense の承認も直ぐに通ったので、設定方法を紹介します。
Luxeritas Theme
無料で使えるWordPressテーマという事で使い始めましたが、高速に動作しますし、カスタマイズ性も良いのでかなり気に入っています。
Luxeritas Theme | SEO最適化、レスポンシブ、高カスタマイズ性、とにかく速い、無料の WordPress テーマ
Google Adsense headへのコードの設定
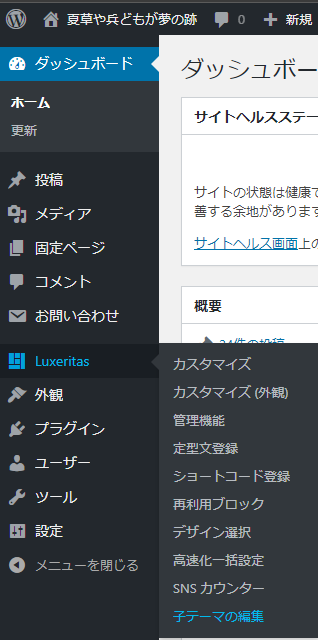
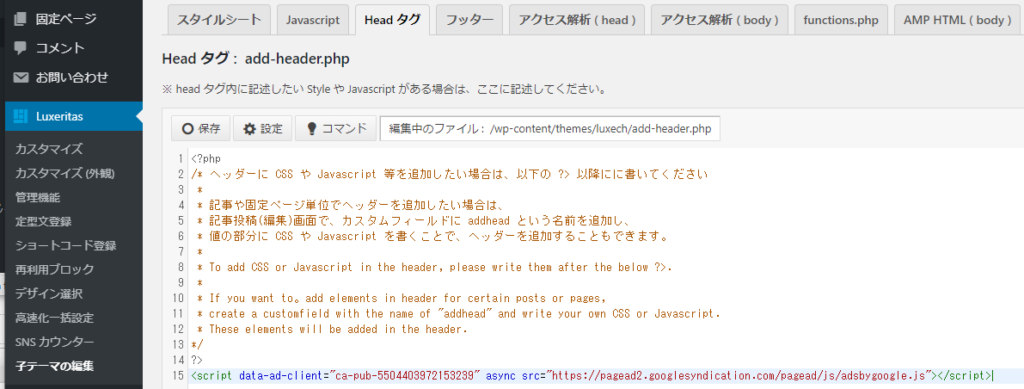
Google Adsenseを申し込むと、headへのコードの挿入を求められます。Luxeritasでは、”子テーマの編集”から”Head タグ”を選んで挿入します。


Google Adsense承認を通すためにやったこと
10個程度の記事と、プライバシーポリシー、お問い合わせを設置しただけです。
お問い合わせは、Luxeritas で作成できないみたいでしたので、Contact Form 7をインストールしました。spamが増えても嫌なので、reCAPTCHAにも対応しておきました。
WordPressを使っていて、独自ドメインなのであれば、問題はコンテンツ数でしょうが、10-20記事程度あれば十分な気がします。
こちらの記事に纏めていますが、似たような記事数でもはてなブログでは全く承認が通らなかったですね。
広告はレスポンシブで作成
承認が通ったら、広告を作成してサイトに設置していきます。レスポンシブ型の広告だと、Luxeritasの設定で自由に形を調整出来て便利です。
“広告” “サマリー”を選択して、ディスプレイ広告を選びます。

“広告ユニット名を入力” したら、右側の “広告サイズ” のプルダウンメニューで “レスポンシブ” が選択されているのを確認して作成を押すだけです。

そうすると、コードが生成されるので、”コードをコピー” を選択して、クリップボードにコピーします。
Luxeritasのウィジェットで広告を設置
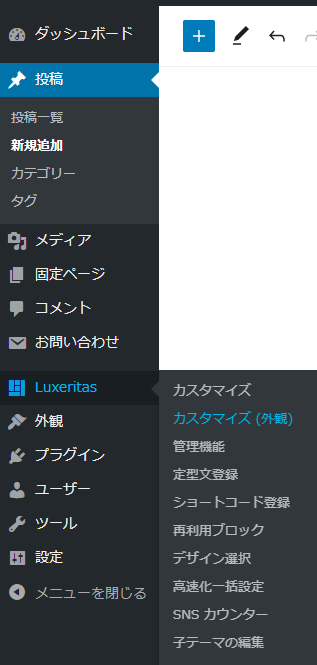
“Luxeritas” の “カスタマイズ外観” で、下の方にある “ウィジェット” を選択します。

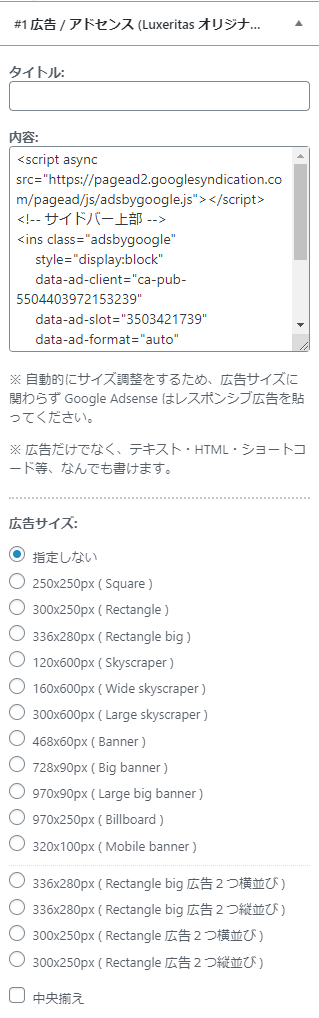
後は、広告を入れたい場所で “ウィジェットを追加” から “#1 広告/アドセンス…” を選んで追加します。

広告を作成する時に、広告サイズで、”レスポンシブ” を選択しているので、Luxeritas で自由にサイズを変更できます。お任せで良い時もあれば、好きなサイズを選び時もあるかと思うので、自由に選べるのは良いですね。
デフォルトでは、”このウィジェットを表示しないページ :”に”投稿・編集プレビュー”、”カスタマイズプレビュー” が含まれているので、カスタマイズや記事を編集しながら、広告位置を確認できません。広告位置を確認したい人は一旦外すと良いかと思います。

Luxeritasは、data-full-width-responsiveはデフォルトfalseになっていますが、Googleはtrueを推奨しています。
https://support.google.com/adsense/answer/9183460?hl=ja
data-full-width-responsiveパラメータは "true" に設定することを推奨します。そうすることで、レスポンシブ広告ユニットがモバイル デバイス画面の全幅サイズに展開されることが多くなります。この設定により、収益増加の可能性が見込めます。

同じ広告コードでも自由にサイズ変更可能ですが、私はどの場所に配置した広告が効果的に収益を生み出すのか調べる為に、広告を別途作成して配置しています。

